
اگر می خواهید بدانید روش Atomic Design یا دیزاین اتمی چیست و چطور میتونید از آن در طراحی UI و ساخت دیزاین سیستم ها استفاده کنید با من در این آموزش همراه باشید.
دیزاین اتمی یا Atomic Design چیست؟
طراحی اتمی روشی است که توسط برد فراست ایجاد و ارائه شده است. هدف آن ایجاد و طراحی دیزاین سیستم هایی با ساختاری منظم و دارای سلسله مراتب یا hierarchy است.
در آموزش Atomic Design – طراحی اتمی چیست و کاربرد آن در ساخت دیزاین سیستم ها؛ چه مواردی بررسی می شود؟
محتوای فیلم آموزشی Atomic Design – طراحی اتمی :
- 01:00 | طراحی اتمی یا Atomic Design چیست؟
- 02:16 | مفهومی طراحی اتمی در دیزاین رابط کاربری چه کاربردی دارد؟
- 02:50 | روش طراحی اتمی چه مراحلی دارد؟
- 03:05 | مرحله اول طراحی اتمی – اتم ها
- 03:34 | مرحله دوم Atomic Design – مولکول ها
- 05:00 | مرحله سوم طراحی اتمی – ارگانیسم ها
- 05:55 | مرحله چهارم Atomic Design – تمپلیت ها
- 07:11 | مرحله پنجم طراحی اتمی – صفحه ها
- 09:14 | مهمترین مزیت و کاربرد طراحی اتمی

Atomic Design – طراحی اتمی چیست و کاربرد آن در ساخت دیزاین سیستم ها
چطور در دوره های آموزشی طراحی شما ثبت نام کنیم؟
از جمله این دوره ها که در حال ضبط و آماده سازی است می توان به
- آموزش طراحی تجربه کاربری – UX Design
- آموزش صفحه آرایی کتاب، مجله و روزنامه با ایندیزاین
- آموزش طراحی گرافیک با فتوشاپ
این دوره ها در حال آماده سازی است اما شما می توانید با ثبت ایمیل خود از طریق لینک زیر در این دوره ها پیش ثبت نام کنید.
کسانی که قبل از انتشار دوره ها ایمیل خودشان را ثبت می کنند، از امتیاز هایی برخوردار می شوند.
چرا طراحی اتمی؟
نام این روش به این دلیل Atomic Design است که ایده ی اصلی آن از علم شیمی گرفته شده است.
جهان از یک سری عناصر ثابت اتمی ساخته شده است و ما این عناصر اساسی مواد را در جدول تناوبی عناصر در درس شیمی دیده ایم. این عناصر سازنده ی هر چیزی است که در اطراف ما هستند مثل هوا، آب، فلز و اجزای مختلف بدن ما!
در شیمی این عناصر اتمی یک سری ویژگی های ثابت دارند که از بین بقیه آنها را متمایز و مشخص می کند.
مثلا، اکسیژن و هیدروژن هر دو اتم هایی هستند که ویژگی های خاص خودشون رو دارند. با این وجود زمانی که این اتم ها با هم ترکیب می شوند، یک مولکول را ایجاد می کنند و در نتیجه این مولکول ها هم ویژگی های مشخص خود را دارند که از اتم های تشکیل دهنده شون به ارث بردن.
در این مثال ترکیب دو عدد اتم هیدروژن و یک عدد اتم اکسیژن مولکولی را ایجاد می کند که ما اون آب می شناسیم.
این درک و فهم از اینکه ترکیب عناصر یا اتم های کوچک می تواند یک شی بزرگتر یا یک مولکول را ایجاد کند، در دنیای دیزاین نیز کاربردی است. در واقع ما زمانی که چیزی را دیزاین می کنیم، آن را از ترکیب عناصر کوچکتر می سازیم تا در نهایت یک ساختار بوجود آوریم.
نه تنها این ساختار شکل دیزاین ما را ایجاد می کند بلکه ما می توانیم در نهایت با استفاده از بلاک هایی که در مراحل قبل آن را ایجاد کردیم، یک دیزاین سیستم یا پترن لایبرری ایجاد کنیم.

عناصر اصلی دیزاین اتمی
روش اتمیک دیزاین از 5 مرحله اصلی تشکیل شده که هر مرحله بر اساس مرحله قبل به وجود می آید.
- اتم ها
- مولکول ها
- ارگانیسم ها
- تمپلیت ها
- صفحه ها

اتم ها
مثل درس شیمی، اتم ها کوچکترین بلاک های سازنده ی سیستم ما هستند. مثل اتم های هیدروژن و اکسیژن، در دیزاین ما نیز دکمه ها، Input ها،لیبل ها و المنت های کوچک دیگری که در دیزاین استفاده می کنیم داریم.
آیکان ها در این بخش قرار می گیرند که حال این می تواند یک آیکان منو باشد و یا اینکه یک تصویر آواتار و این اجزای کوچک ردر کنار همدیگر قرار می گیرند تا مرحله ی بعد را تشکیل دهند، یعنی مولکول ها.

مولکول ها
در این مرحله ما اتم هایی که در بخش قبل آن ها را ایجاد کردیم با ویژگی های مشخصشان با یکدیگر ترکیب و گروه بندی می کنیم تا یک مولکول را ایجاد کنیم.
به عنوان مثال آواتار را در نظر بگیرید:
اگر ما اتم آواتار را با اتم لیبل نام و عنوان ترکیب کنیم، ما می توانیم یک مولکول پروفایل ایجاد کنیم.
هر اتم ویژگی های مشخص خودش را دارد حتی در گروه
در نتیجه مثل شیمی، ما با ترکیب اتم های مختلف می توانیم مولکول های متفاوتی ایجاد کنیم
مثلا یک مولکول دارای عکس آواتار، لیبل نام و عنوان هست
و یک مولکول دیگه شامل عکس آواتار و نام و ایمیل هست.

ارگانیسم ها
در مراحل قبل با ترکیب اتم ها مولکول ها را ایجاد کردیم و در این مرحله ترکیب مولکول ها، ماژول های پیچیده تر ارگانیسم را بوجود می آوریم. به عنوان مثال مولکول پروفایل را در نظر بگیرید.
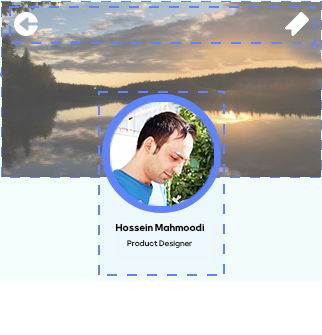
اگر ما مولکول پروفایل رو با مولکول های نویگیشن و یک تصویر کاور ترکیب کنیم، در واقع یک ارگانیسم متشکل از 3 مولکول بوجود آوردیم.
ارگانیسم ها را شما می توانید به عنوان یک کامپوننت در نظر بگیرید و براحتی از آن در کل دیزاین و یا تمپلیت هایتان استفاده کنید. در نتیجه ارگانیسم هنوز یک طرح کامل نیست و فقط یک کامپوننت هست.

تمپلیت ها
در مرحله تمپلیت ها ما با ترکیب ارگانیسم ها و دیگر عناصر یک دیزاین منسجم را ایجاد می کنیم.
شما در مرحله ارگانیسم دیدید که چطور المنت ها با هم ترکیب می شوند یک بلاک محتوا قابل استفاده را ایجاد می کنند، و حالا در تمپلیت ها این بلاک ها در کنار یکدیگر می توانند در صفحات مختلف استفاده شوند.
تمپلیت ها را مثل یک وایرفریم یا بلوپرینت از طرح نهایی صفحه ای که می خواهیم آن را در نهایت دیزاین کنیم در نظر بگیرید. در این مرحله تمپلیت ها هنوز یک سری المنت هستند و دیتای واقعی هنوز در آن ها قرار نگرفته، دقیقا همانطور که گفتم مثل وایرفریم.
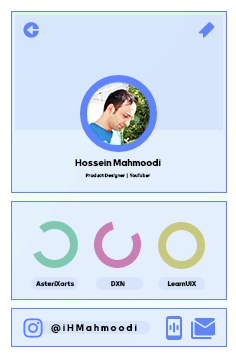
با ترکیب ارگانیسم های مختلف در صفحه ی پروفایل فرضی مان، اکنون شامل ارگانیسم آمار، اطلاعات مربوط به پروفایل و شخص و ارگانیسم برای تماس یا Contact در قسمت پایین تمپلیت.
شما می توانید از این تمپلیت در قسمت های مختلف اپلیکیشن یا سرویس تان استفاده کنید.

صفحه ها
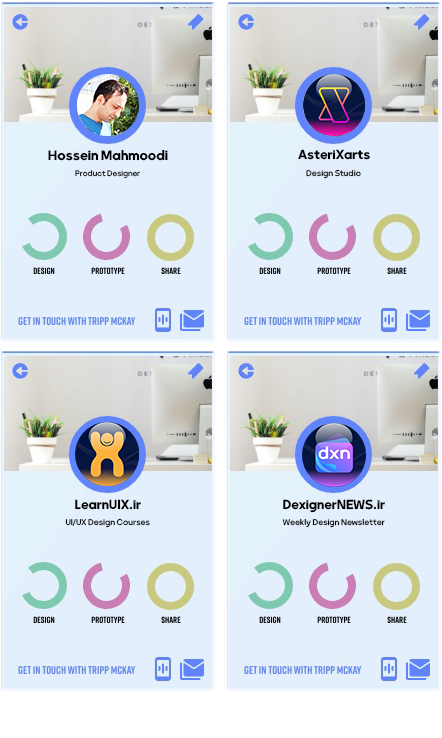
صفحه ها آخرین مرحله از روش Atomic Design است. در این مرحله است که شما نمونه های مختلف از تمپلیت ها را ایجاد و در کنار یکدیگر قرار می دهید.
به عنوان مثال برای هر شخص یک ماژول از تمپلیت پروفایل ساخته می شود و اطلاعات آنها جایگذاری می شود.
در طول مسیر دیزاین صفحه شما ممکن هست که فقط یکی از حالت های مختلف تمپلیت پروفایل را که در مرحله قبل ایجاد کردید، استفاده کنید؛ با این وجود در صورت امکان می توانید برای هر حالت تمپلیت های ایجاد شده یک صفحه جدید ایجاد کنید تا بتوانید حالت های مختلف صفحات را با استفاده از تمپلیت های مختلف نیز داشته باشید.
به همان نسبت که اطلاعات شما تغییر می کند که این می تواند اطلاعات پروفایل مختلف باشید و یا اینکه یک زبان جدید، شما ممکن است برای هر کدام از این تغییرات مجبور به دیزاین یک تمپلیت و در نهایت یک صفحه جدید شوید.
ممکن است که در نمونه هایی که ایجاد می کنید از همه ارگانیسم ها در یک تمپلیت استفاده نکنید، چون ممکن است برای یک کاربر آن ارگانیسم فعال نباشد و یا اینکه نیاز نداشته باشد.
با این حال صفحه ها جایی هستند که شما تعیین می کنید که کدام تمپلیت ها باید نمایش داده شوند. همچنین صفحات جایی است که اکثر کاربران و ذی نفعان پروژه نظر خود را در مورد دیزاین می دهند چون که همه ی عناصر را در شکل نهایی و در کنار یکدیگر می بینند.
دیزاین با جزئیات بالا و همه ی نیازمندی ها در صفحات به شما این امکان را می دهد که بتوانید نقاط ضعف و بخش هایی از دیزاین را که کار نمی کنند را پیدا و مشکلات آنها را حل کنید.
گروه تلگرام برای بحث و تبادل نظر در حوزه دیزاین رابط و تجربه کاربری
این گروه تلگرامی با هدف رفع اشکال و راهنمایی طراحان UI/UX و طراحان محصول ایجاد شده است. برای عضویت در این گروه بر روی لینک زیر کلیک کنید.
عضویت در گروه تلگرام UIXFamily
کانال تلگرام برای معرفی کتاب ها و نکات کاربردی و آموزش های مختلف
شما می توانید با عضویت در کانال تلگرامی AsteriXarts به محتوای تخصصی در حوزه دیزاین و به خصوص UI/UX دسترسی داشته باشید. برای عضویت بر روی لینک زیر کلیک کنید:
عضویت در کانال تلگرام AsteriXarts
آموزش های اختصاصی طراحی در اینستاگرام
همچنین شما می توانید با دنبال کردن کانال AsteriXarts در اینستاگرام، به محتوا تخصصی در حوزه دیزاین، بیزینس، فریلنسینگ و … دسترسی داشته باشید. برای دنبال کردن کانال بر روی لینک زیر کلیک کنید:
دنبال کردن AsteriXarts در اینستاگرام
خبرنامه هفتگی دیزاین شامل مقالات، آموزش ها و منابع کمکی طراحی
بهترین مقالات، فیلم های آموزشی در حوزه دیزاین و به خصوص UI/UX و منابع کمکی طراحی را هر پنجشنبه در ایمیل خود داشته باشید.
برای عضویت در این خبرنامه می توانید از طریق فرمی که در پایین همین صفحه قرار دارد، ثبت نام کنید و یا اینکه از طریق لینک زیر در وبسایت DexignerNews عضو خبرنامه شوید.
عضویت در خبرنامه هفتگی دیزاین Dexigner News
طراحی رابط کاربری ( UI/UX ) را از صفر از کجا یاد بگیرم؟
[newsletter-pack newsletter=’8661′]
در آموزش ” تفکر طراحی یا Design Thinking چیست و چطور در طراحی UI/UX از آن استفاده کنیم؟ “ شما روشی را یاد گرفتید که بوسیله آن و در 5 مرحله می توانید انواع مسائل و مشکلات دنیای دیجیتال و غیر دیجیتال را بوسیله آن حل کنید.
همچنین برای اینکه قسمت های بعدی آموزش های طراحی رابط و تجربه کاربری UI و UX را از دست ندهید می توانید علاوه بر عضویت در خبرنامه وبلاگ، در کانال یوتیوب نیز عضو شوید تا از جدیدترین فیلم های آموزشی ما سریعا مطلع شوید.
نظر شما در مورد آموزش ” تفکر طراحی یا Design Thinking چیست و چطور در طراحی UI/UX از آن استفاده کنیم؟ ” چیست؟ در بخش نظرات برای ما بنویسید که به چه موضوعی بیشتر در حوزه طراحی UI و UX علاقه دارید تا بیشتر در مورد آن محتوای آموزشی تولید شود.
لینک آموزش ها و مقالات فارسی دیگر طراحی رابط کاربری ( UI/UX ) در وبلاگ من:
آموزش طراحی UI/UX با Figma از صفر در 30 دقیقه با مثال کاربردی
آموزش جامع Figma – کار با ابزارها و محیط فیگما 2021 – قسمت اول
آموزش جامع Figma – کار با پنل Design در فیگما 2021 –قسمت دوم
10 ترفند فوق العاده کاربردی فیگما 2021 – قسمت اول
آموزش طراحی یک عنصر با بینهایت حالت با Variants در Figma
5 پلاگین فوق العاده کاربردی Figma 2021 – قسمت اول
5 پلاگین فوق العاده کاربردی Figma 2021 – قسمت دوم
آموزش جامع طراحی Adobe Xd – محیط ظاهری و آرتبورد ها – قسمت اول
آموزش طراحی شکل های مختلف و تنظیمات آنها در Adobe Xd – قسمت دوم
آموزش ابزار متن و فارسی نویسی در Adobe Xd – قسمت سوم
آموزش کار با تصاویر و ماسک کردن در Adobe Xd – قسمت چهارم
آموزش طراحی آیکان با Pathfinder در Adobe Xd – قسمت پنجم
آموزش Adobe XD – معرفی 5 پلاگین فوق العاده کاربردی – قسمت دوم
معرفی 5 پلاگین فوق العاده کاربردی برای Adobe Xd- قسمت اول
آموزش Adobe Xd - یک دکمه برای همه جا در طراحی رابط کاربری
10 افزونه فوق العاده کاربردی برای طراحان رابط کاربری
آموزش UI/UX : طراحی رابط کاربری را از صفر چطور و از کجا یاد بگیریم؟
آموزش UI/UX : وایرفریم چیه و چطور آن را طراحی کنیم؟
چطور طرح رابط کاربری را در اختیار برنامه نویس و کارفرما قرار دهیم؟
لندینگ پیج چیست و چطور باید رابط کاربری UI/UX آن را طراحی کرد؟



