
تفاوت pt و px در طراحی رابط کاربری چیست؟
در طراحی رابط کاربری ممکن هست این سوال براتون پیش بیاد که اندازه صفحه رو بر اساس چه کمیت طراحی کنیم!؟
معمولا به دو مورد که بیشترین استفاده در طراحی رابط کاربری دارد بر میخورید یعنی پیکسل ( Pixel = px) و یا ( Point = pt) و ممکن هست شما تفاوت آن را ندانید و هر کدام رو در جایی استفاده کنید.
پیکسل ها به معنای کوچکترین عنصر که ما می تونیم رو یک صفحه نمایش اون رو کنترل کنیم. و هر تعداد پیسکل هایی که درون یک سایز به خصوص صفحه نمایش قرار داشته باشن به معنای مقدار بیشتری از PPI (pixels per inch) هست که باعث میشه محتوا درون صفحه نمایش خیلی تمیز و شفاف رندر بشن.
همونطور که متوجه شدید در واقع پیسکل به رزولوشن وابسته هست.
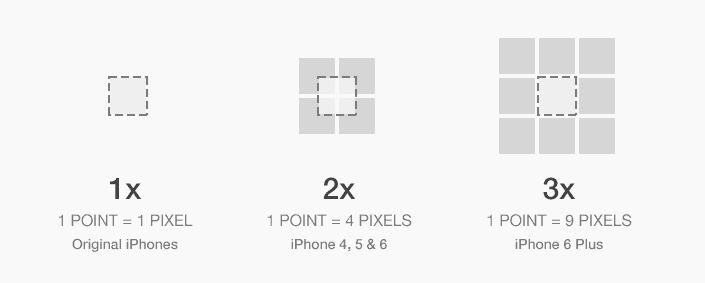
اما Point یک کمیت اندازه گیری مستقل از رزولوشن هست. با توجه به تراکم پیسکل های صفحه نمایش، یک پوینت می تونه شامل چندتا پیکسل بشه ( به عنوان مثال و با توجه به تصویر بالا 1pt در صفحه نمایش رتینا شامل 2×2 پیکسل میشه!)
زمانی که میخواهید برای صفحه نمایش های مختلف طراحی کنید، باید اندازه رو با Point حساب کنید، اما با pixels طراحی کنید! این به این معنی هست که شما باید همه عناصر را در 3 رزولوشن مختلف خروجی بگیرید و هیچ اهمیتی نداره که در چه رزولوشنی در اپلیکیشن شروع به طراحی میکنید.
آموزش UI/UX : طراحی رابط کاربری را از صفر چطور و از کجا یاد بگیریم؟
آموزش UI/UX : وایرفریم چیه و چطور آن را طراحی کنیم؟
اصطلاحات طراحی رابط کاربری – بخش اول: رنگها
آموزش UI/UX : اصول طراحی رابط کاربری برای تلویزیون
طراحی رابط کاربری موبایل 101: pixels, points و resolutions
طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ
نمونه کار: رابط کاربری صفحه اعضای تیم – Team members page UI/UX



