
این خبرنامه Dexigner News #14 – خبرنامه هفتگی دیزاین – شماره 14 در دومین هفته ماه است.
Dexigner News خبرنامه ای هفتگی در حوزه دیزاین است که شامل بهترین مقالات، فیلم های آموزشی و معرفی ابزارهایی است که در حوزه دیزاین و به خصوص طراحی رابط و تجربه کاربری ( UI/UX ) یا طراحی محصول هر هفته پنج شنبهها ارسال می شود.
به این خبرنامه بپیوندید تا بهترین لینک های مرتبط با دیزاین را در ایمیل خود دریافت کنید.

10 نکته برای طراحی بهتر نقشه همدلی
اگر شما می خواهید یک محصول موفق تجاری را بسازید درک و فهم درست از کسانی که شما دارید برایشان دیزاین انجام می دهید ضروری است. در حالی که طراحان ابزارها و تکنیک های مختلفی برای حل این مسئله دارند با این وجود روشی به نام نقشه همدلی وجود دارد که خیلی در این زمینه به ما کمک می کند.
همانطور که از اسم این روش مشخص هست، این تکنیک به طراحان کمک می کند تا با کاربر نهایی همدلی کنند تا بتوانند متوجه بشوند که آنها چطور فکر می کنند، با چه مشکلاتی مواجه هستند و به چه چیزهایی نیاز دارند.
در این مطلب ابتدا به این می پردازد که نقشه همدلی چیست و در ادامه 10 نکته را که به شما کمک می کند تا نقشه ی همدلی بهتری طراحی کنید را توضیح می دهد.

آموزش Notion – ابزار جامع مدیریت کارهای شخصی و شغلی 2021
خوش آمدید به آموزش ابزار Notion | نوشن که شما می تونید اون رو به عنوان یک ابزار مدیریت کارها یا یک چاقوی سوئیسی برای مدیریت کارها و افزایش بهره وری در کارهای شخصی و شغلی تون بدونید یا به اصطلاح دیگر مغز دومی برای شما.
ابزار Notion در واقع یک دیتابیس هست که شما می تونید انواع کارهای مختلف رو فقط با همین ابزار بصورت بسیار زیبایی انجام بدید.
- شما می تونید از این ابزار برای برداشتن نوت یا نویسندگی استفاده کنید
- یا اینکه از اون برای انجام لیست کارهای روزانه یا To-do list استفاده بکنید
- شما می تونید صفحاتی که ایجاد می کنید رو با همدیگه لینک و مرتبط شون کنید
- یا اینکه بصورت کلی یک دیتابیس عظیم از اطلاعات مختلف رو در یکجا ایجاد بکنید
- شما می تونید از Notion برای مراحل مختلف طراحی UI/UX استفاده بکنید مثل تحقیقات کاربری یا مصاحبه ها یا هر چیز دیگه که بعدا به اون هم می پردازم
- یا اینکه می تونید با ایجاد یک دیتابیس یک CRM یا سیستم مدیریت مشتریان ایجاد بکنید و در اون همه ی اطلاعات مرتبط با مشتری هاتون رو قرار بدید
- همچنین شما می توانید از آن برای خلاصه برداری کتاب هایی که خواندید استفاده کنید.
محتوای این فیلم آموزشی نوشن Notion :
- 00:00 | معرفی نوشن
- 00:30 | معرفی قابلیت های Notion
- 00:58 | کاربردهای ابزار Notion در طراحی UI/UX
- 01:24 | کاربردهای ابزار Notion در سیستم ارتباط با مشتریان یا CRM
- 2:10 | دانلود و نصب ابزار Notion – نوشن
- 4:00 | ساخت Page و تنظیم صفحات در Notion
- 07:13 | ساخت بلاک های مختلف در Notion – نوشن
- 09:26 | معرفی بلاک های مختلف در Notion
- 11:48 | ساخت و تنظیم بلاک های محتوا در یک صفحه Notion
- 15:33 | ساخت Table برای مدیریت پروژه در Notion
- 19:11 | اضافه کردن اطلاعات خصوصی برای پروژه ها با Notion
532 آیکان Line Style رایگان
با مراجعه به این سرویس می توانید تعداد 532 آیکان پر استفاده با فرمت SVG را دانلود و در طرح هایتان از آن استفاده کنید. همچین شما می توانید حالات پرمیوم آن را خریداری کنید و به بیش از 5000 آیکان دسترسی داشته باشید.
در صورتی که نمی خواهید هزینه ای برای دانلود این آیکان ها انجام بدهید، در پست زیر من 15 آیکان پک شامل هزاران آیکان با کیفیت و رایگان را معرفی و برای دانلود قرار داده ام. همچنین آموزش نرم افزاری هم برای جستجو و مدیریت آیکان ها قرار دارد که شما می توانید با دیدن آن خیلی سریع آیکان مورد نظر خود را از بین این پک ها و بین هزاران آیکان سریع پیدا کنید.
مدیریت و دانلود پک های رایگان آیکان های SVG

استفاده از رنگ ها برای بهبود دیزاین
رنگ یکی از مهمترین و تاثیرگذارترین ابزارهایی هست که یک طراح در اختیار دارد. رنگ می تواند حس و زبان برند را برساند و بر تصاویر هم تاثیرگذار باشد، توجه کاربران را جلب کند و بر احساسات آن ها اثرگذار باشد و در نهایت کاربردپذیری را هم افزایش دهد.
با این حال پیدا کردن ترکیب درستی از رنگ ها می تواند چالش برانگیز و نیازمند اطلاعات پایه ای در مورد رنگ ها باشد.
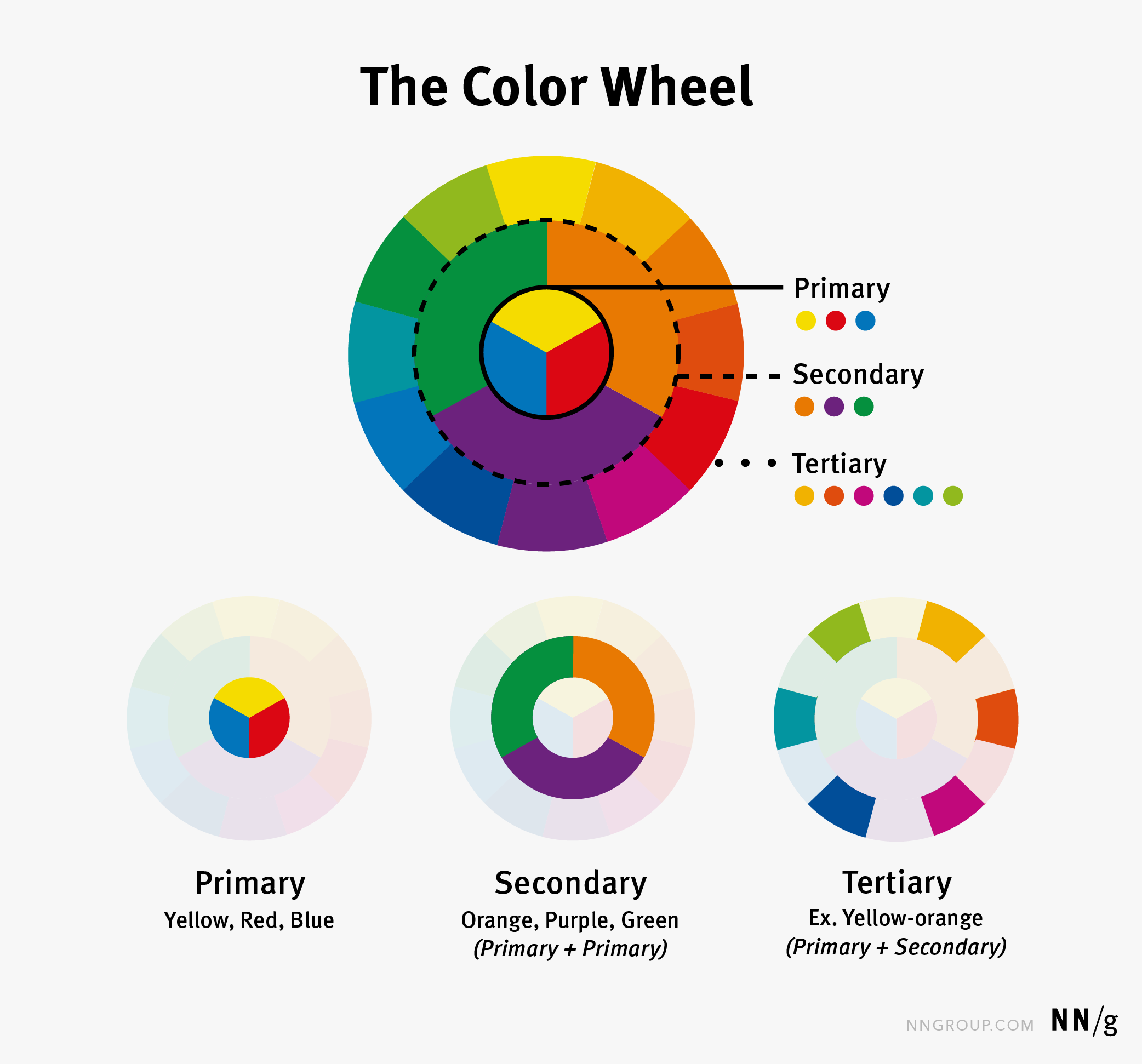
در این مطلب به این می پردازد که برای پشتیبانی و حمایت از تجربه کاربر، باید ترکیب عاقلانه ای رنگ ها انتخاب شود و با ثبات و پیوستگی آن در رابط کاربری یک نوع اطلاع و حس را به کاربر منتقل کند. مثلا رنگ های اصلی در همه ی قسمت ها یکی باشد و یا اینکه رنگ های ثانویه ی مثل رنگ خطا، رنگ قرمز باشد که برای اکثر کاربران شناخته شده است.
همچنین شما می توانید فیلم آموزشی مربوط به تئوری رنگ ها در دیزاین را در کانال یوتیوب من تماشا کنید تا بهتر در نحوه ی انتخاب و استفاده از رنگ ها عمل کنید.
آموزش صفر تا صد تئوری رنگ ها در دیزاین ( رابط کاربری – طراحی گرافیک ) – قسمت اول
این خبرنامه Dexigner News #14 – خبرنامه هفتگی دیزاین – شماره 14 در دومین هفته ماه بود.
برای عضویت در خبرنامه هفتگی دیزاین و دریافت شماره های بعدی این خبرنامه در ایمیل خود می توانید از طریق فرم زیر عضو شوید.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” title=”” show_title=”0″ icon=”” heading_color=”” heading_style=”default” title_link=”” custom-css-class=”” custom-id=””][/newsletter-pack]
مطالعه شماره های قبلی خبرنامه هفتگی دیزاین:
Dexigner News – خبرنامه هفتگی دیزاین – شماره 12
Dexigner News – خبرنامه هفتگی دیزاین – شماره 10
Dexigner News – خبرنامه هفتگی دیزاین – شماره 8
Dexigner News – خبرنامه دیزاین شماره 7
خبرنامه هفتگی دیزاین – شماره 6
Dexigner News – خبرنامه هفتگی دیزاین – اولین هفته ماه – شماره 5
Dexigner News – خبرنامه هفتگی دیزاین – شماره 4
خبرنامه هفتگی دیزاین – سومین هفته ماه – شماره 3
Dexigner News – خبرنامه هفتگی دیزاین – دومین هفته ماه – شماره 2
خبرنامه هفتگی دیزاین – اولین هفته ماه – شماره 1
Dexigner News – خبرنامه هفتگی دیزاین – چهارمین هفته ماه – شماره 0



